最近,想用jQuery做一个网页的树目录结构,并且可以使用鼠标拖动调整选项的位置。我在网上找了一下插件,基本上看了好几款比较著名的,都觉得代码太复杂了或者界面太丑了等各种不符合我的要求。所以还是自己动手丰衣足食,还是坚持简单就是美的代码风格。
Demo演示
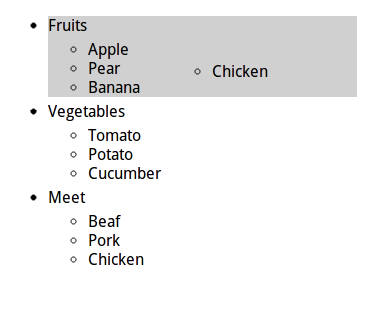
试试在iframe里嵌入一个测试页面,你可以使用鼠标拖动项目,调整分类:
当然,这并不是我要的最终效果,只能说它已经实现了一个我想要的拖放效果。我要求的在这个基础上,还要增加自动排序,位置变更后恢复之前元素bind的jQuery事件等。
代码
代码如下,如要复制,请先查看纯文本版本!
<!DOCTYPE html>
<html>
<head>
<title>Drag & Drop Test</title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<script type="text/javascript"
src="https://readself.com/static/js/jquery.min.js?v=52337"></script>
<script type="text/javascript"
src="https://readself.com/static/js/jquery-ui.min.js?v=ab482"></script>
<link rel="stylesheet" type="text/css"
href="https://readself.com/static/css/smoothness/jquery-ui.css?v=af3ef" />
<style type="text/css">
li {cursor: pointer}
.menu_hover {background-color: #d0d0d0;}
#menu p{margin: 5px 0 5px 0;}
</style>
<body>
<ul id="menu">
<li class="folder">
<p>Fruits</p>
<ul>
<li>Apple</li>
<li>Pear</li>
<li>Banana</li>
</ul>
</li>
<li class="folder"><p>Vegetables</p>
<ul>
<li>Tomato</li>
<li>Potato</li>
<li>Cucumber</li>
</ul>
</li>
<li class="folder"><p>Meet</p>
<ul>
<li>Beaf</li>
<li>Pork</li>
<li>Chicken</li>
</ul>
</li>
</ul>
<script>
$('#menu li').disableSelection();
$('li', $('#menu ul')).draggable({revert: 'invalid', helper: 'clone'});
$('#menu .folder').droppable({
hoverClass: "menu_hover",
drop: function(event, ui){
if(ui.draggable.parents('.folder').get(0) == $(this).get(0))
return ;
$('ul', this).append(ui.draggable.clone());
ui.draggable.remove();
$('li', this).draggable({remove: 'invalid', helper: 'clone'});
}
});
$('#menu .folder p').click(function(){
$(this).next().toggle();
});
</script>
在编写网页上我还是菜鸟,欢迎网页大牛指点迷津!!!

哈,我也在纠结这个效果怎么实现,原来这样做的。
最近也在学jQuery,表示看到各路高手用jQuery做的效果,真心膜拜之~还有虾哥有什么这方面比较好的学习资料吗,求指导。
你说jQuery吗?
对于jQuery提供的API可以在官网找到例子和说明。
在jQueryUI的官网也有很多Demo。
谢谢啦,果然很不错啊。:)
那个不需要 clone 吧,直接 appendTo 上去就可以了。
哇,谢谢指导!!!
直接appendTo相当于移动功能吗?
是啊。
这个。。看上去好像《锋利的JQuery》第一章的demon。。。。。PS:这本书写的不错。。推荐看看~~
谢谢啦,学习之~
谢谢!!!今年看书的时间很少,看来我要找时间静下心来,钻研一下才行!!!
晕。。。。demo多了个n了。。。
IE浏览器表示压力很大- –
暂时不考虑对IE8之前的版本做兼容性支持。
不错,正在学习JS中,还在纠结Canvas中的translate和scale。
看到小虾,知道要学的东东还很多。
以后不玩游戏了
Canvas也玩过,你说的玩游戏,是玩HTML5游戏么 🙂
不是,玩魔兽啊,时间花的太多了。最近在看一个1kjs中的demo
http://dabentu.com/js/1kjs-demo.html。
我在看源码,不过有点难懂啊
chrome怎么不能移动啊 ?
咦,我现在用的也是chrome耶,没有发现问题。